前面有一篇文章万字干货介绍WebAR的实现与应用 分析了目前流行的WebAR框架并简单的介绍一些实现方法,这个专栏我们具体的来通过一些框架实现WebAR效果。
关于AR.js
AR.js是一个轻量级的增强现实类JavaScript库,支持基于标记和位置的增强现实。开发人员可以使用几行HTML将AR特性和功能引入任何网站。该项目是开源的,在GitHub上拥有近14,000个stars,各种平台的开发人员正在使用它来创建更多新的数字体验。AR.js框架包括跨浏览器兼容性,并且支持WebGL和WebRTC,这意味着它可以在iOS 11以上的Android和iPhone设备上正常工作。通过包装许多不同的AR框架,包括three.js,a-frame和ARToolKit,AR.js使得将AR引入Web应用程序变得更加简单高效。它具有以下优点:
跨浏览器兼容性即使在较旧的设备上也可以达到60fps的高性能基于Web,无需安装开源,可免费访问使用WebGL和WebRTC在所有移动设备上均可使用无需额外或不常见的硬件可以用不到10行HTML来完成
创建项目
假设你已经建立了一个(本地或其他)开发环境,并使用SSL证书对其进行了保护。为什么要使用SSL?Chrome要要求摄像机访问权限的网站都必须严格通过https交付。
我们可以仅用8行HTML编写一个AR.js demo。
![图片[1]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic1.zhimg.com/80/v2-92d06873d380cb232a5fff6bff311274_720w.webp)
将上述代码编辑到你的开发环境中的index.html文件中,并在你选择的兼容浏览器中将其打开,将收到访问相机的请求,点击允许即可。摄像头对准识别图(如下),如果一切顺利,你应该会在标记上看到一个半透明的白色立方体。
![图片[2]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic1.zhimg.com/80/v2-cb279158ff5fcc61d327e354ad944874_720w.webp)
要从视频显示中删除调试框只需添加如下代码:
![图片[3]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic4.zhimg.com/80/v2-3fb9f75a5d06200dd5a15da2603b0d0b_720w.webp)
使用自定义标记
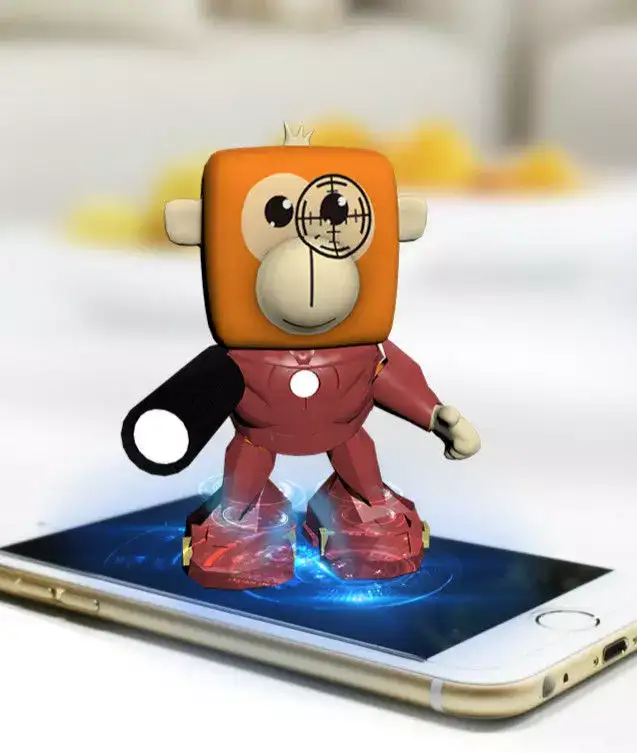
步骤1:确定你的标记图像。为了获得最佳结果,这应该是一个简单的,高对比度的PNG图像,预先裁剪为正方形,大小至少为512×512。这也必须是旋转不对称的,这意味着无论旋转到什么程度,它始终看起来是唯一的。下面是标记图像的一些好例子:
![图片[4]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic3.zhimg.com/80/v2-71f5876c02e6e5348f49fc0bc482ace6_720w.webp)
步骤2:将图像转换为.patt文件和AR.js标记。使用此标记训练器(https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html),上传要用作标记的图像。
Download Marker: AR.js使用.patt文件来识别标记并显示3D内容。Download Image: 带有适当黑色边框的实际.png图像用作物理标记。
步骤3:将.patt文件添加到你的网站。只要应用程序可在何处访问它,如/img/patterns/my-marker.patt
步骤4:将标记添加到AR.js元素。使用a-frame方法,需要做的就是添加一个a-marker元素,其类型属性为pattern,并将模式文件的相对路径作为url属性。
使用此方法,我们还需要包含一个a-entity camera以便虚拟相机包含在正在渲染的3D环境中。
![图片[5]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic2.zhimg.com/80/v2-f41852a120ae309890eb1b17c36cdbe5_720w.webp)
步骤5:最后,添加你要显示的3D模型。要完成此操作,我们需要添加一个模型,该模型将在发现此标记时显示。幸运的是,框架包含了许多原始几何体,我们可以使用一些简单的元素名称轻松地插入它们:
<a-box></a-box><a-sphere></a-sphere><a-cylinder></a-cylinder><a-plane></a-plane>
对于此示例,我将添加一个红色球体,该球体刚好在标记上方。
![图片[6]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic2.zhimg.com/80/v2-c48dcd1e7c105da7508448d040f64541_720w.webp)
测试效果如下:
![图片[7]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic2.zhimg.com/80/v2-4a6297a24e1a5e9d5a2e2a86418290dd_720w.webp)
缩小黑色标记边框的大小
我个人认为,默认边框粗细在标记上很难看到。所以如果你使用的是最新版本的框架,则可以根据自己的喜好调整边框大小!
![图片[8]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic4.zhimg.com/80/v2-f60683f668b9c041bbcd1e1701223033_720w.webp)
哪个看起来更好?左:0.5,右:0.8
你可以访问这个网站来调节大小:https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
一旦确定了所需的图案比例,就可以生成和保存应用程序的标记图案和标记图像,只需进行一些细微的调整即可将其绑定。如下代码:
![图片[9]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic2.zhimg.com/80/v2-7987bc15222ba2a043402e0c32194fe5_720w.webp)
使用自己的3D模型
当然,立方体,球体,平面和圆柱体都很酷,但是大多数时候,你需要在要创建的增强现实场景中利用和显示自定义的3D模型。最简单的方法是确保模型为obj或glTF格式。
对于obj模型:在我们的a-entity标签中,我们将使用obj-model道具,这要求你指定.obj模型文件和随附的.mtl材质文件的路径。最终结果应如下所示:
![图片[10]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic3.zhimg.com/80/v2-7b260f8e769ec5b126f9f96c4ebf4e16_720w.webp)
对于glTF模型
![图片[11]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic4.zhimg.com/80/v2-724bca8eadb62d6e0c0e8c179b7f5527_720w.webp)
创建事件监听器
我们为什么要有一个事件监听器?我可以举一个真实的例子:每当用户设备上的标记处于活动状态时,客户都希望显示一个简单的内容块。只要没有当前活动的标记,内容就应该消失。为了实现这一点,我们需要添加一个事件侦听器,该侦听器将在发现/丢失标记时触发,然后将其挂接到主站点的JavaScript捆绑包中,并在触发该事件时显示/隐藏内容。
要实现事件监听器,只需注册一个aframe组件,然后为markerFound和markerLost设置事件监听器。在它们各自的回调函数中,编写你希望在发现或丢失标记时将被触发的任何js内容,如下面的代码示例:
![图片[12]-WebAR开发指南—使用AR.js实现第一个WebAR demo-卡咪卡咪哈-一个博客](https://pic4.zhimg.com/80/v2-b4f43e5a5f804f3fea996fc1c3a12353_720w.webp)



















暂无评论内容