方案前情提要:
数字孪生项目,3D端使用unity的WebGL方案,图表那些则是Web前端实现。那么这个结构其实就是WebGL一层作为背景层,Web图表作为前景层。
碰到的特殊需求:点击背景层(WebGL)的3D物体,反馈数据给web前景层,动态改变Web图表的数据内容。
举例:3D场景中有100个摄像头,点击其中一个(第66个),反馈给web前端id:66,web前端拿到这个id,进行处理,打开编号为66的摄像头(海康/大华)的视频弹框。
方案实现:
1.unity端实现一个jslib文件预定义函数作为桥接。
2.c#使用DllImport引入和调用预定义的函数。
3.web端使用js定义被调用函数。
基于以上的原理制作了一个生成器
操作步骤:
1.在Unity中Project目录“Assets\Plugins”下,创建一个jslib文件,可以用txt创建文件,文件名加后缀名为“xxx.jslib”,切记后缀名更改为jslib
jslib当作中间者,unity与它通信,前端也与它通信,在此基础上三者之间进行了通信对接
2.在刚刚创建的jslib文件里,先来个简单的,添加以下代码:
mergeInto(LibraryManager.library, {
StartTime: function(){ //StartTime是Unity调用的方法名字
BeginTime(); //BeginTime是调用前端BeginTime()方法
},
});
3 .在unity中,新建一个脚本,添加命名空间using System.Runtime.InteropServices; 并添加以下C#代码:
[DllImport(“__Internal”)]
private static extern void StartTime();
在unity中调用StartTime()方法,即调用jslib里的StartTime()方法
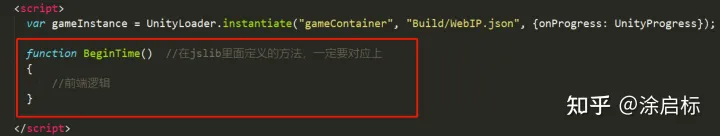
4 .在unity打包程序后,在index.html中添加BeginTime()方法
以上是unity基础的向前端通信方式
接下来是进阶的使用,举些例子更好理解
例子一:
在Unity中向js传递字符串时需要在js中使用 Pointer_stringify(str) 进行转换。
以下是将unity端的学生成绩发送到前端
js端:
mergeInto(LibraryManager.library,{
PostScore: function (score,sceneName) {
strs = Pointer_stringify(sceneName);
GetScore(score,strs);
},
});
unity端:
[DllImport(“__Internal”)]
private static extern void PostScore(int currentScore, string currentScene); //当前分数,当前场景
html:
function GetScore(score,name){
console.log(score); //log出成绩测试是否成功
}
例子二:
在js中向Unity返回字符串的时候需要进行如下转换操作:
var bufferSize = lengthBytesUTF8(returnStr) + 1;
var buffer = _malloc(bufferSize);
stringToUTF8(returnStr, buffer, bufferSize);
return buffer;
以下为获取服务器ip返回到Unity端的例子
js端:
mergeInto(LibraryManager.library, {
GetIp: function(){
var returnStr = GetIPInformation();
var bufferSize = lengthBytesUTF8(returnStr) + 1;
var buffer = _malloc(bufferSize);
stringToUTF8(returnStr, buffer, bufferSize);
return buffer;
},
});
unity端:
[DllImport(“__Internal”)]
private static extern string GetIp();
private string m_IpStr= “”;
void Start()
{
m_IpStr= GetIp();
}
将返回到unity的字符串接收一下就好。
html:
function GetIPInformation(){
var urlPath = window.document.location.href; //浏览器显示地址 http://10.15.5.83:5555/ISV/demo.aspx?a=1&b=2
var docPath = window.document.location.pathname; //文件在服务器相对地址 /ISV/demo.aspx
var index = urlPath.indexOf(docPath);
var serverPath = urlPath.substring(0, index);
console.log(serverPath);
return serverPath;
}
参考资料:Unity开发WebGL与前端之间如何通信互?























暂无评论内容