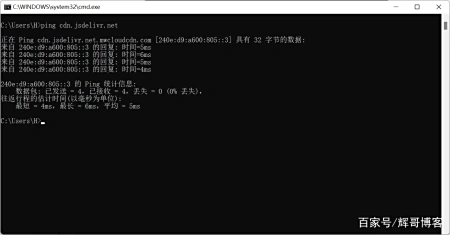
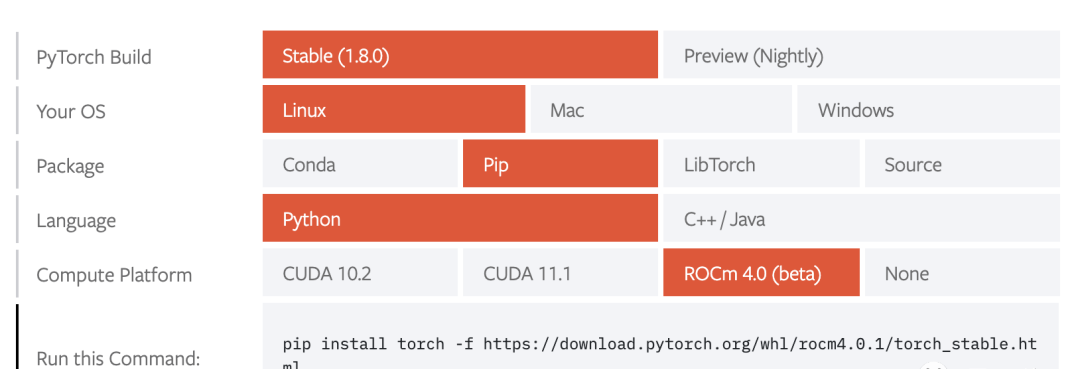
简介相信很多开发者对jsDelivr和GitHub并不陌生,对于能把静态资源通过jsDelivr对其实现免费的CDN加速场景,有很多WordPress站长可能不知道如何对其进行使用,那么今天辉哥就教大家WordPress使用jsDelivr+Github实现免费CDN加速。说明:该想法和构思仅为辉哥个人想法和实现,最终操作和实现还得看技术怎么样,如果本篇内容您觉得无用或过于简单,请自行翻阅更多关于该相关内容的文章。PS:请详细阅读下面的场景及方案需求场景:服务器配置差,但是用户访问量多,cdn加载量大,静态资源较多解决方案:使用jsDelivr+Github实现免费CDN加速想法及说明:最近辉哥博客访问量激增,服务器的配置也并不高,虽说套了CDN,但是毕竟服务器还有其他网站在运行,用户同时访问的时候并发就会很高,就算CDN能帮助解决很大部分的请求,但是还是有部分内容需要回源,再加上CDN流量包用完了,老用户购买非常贵,这该如何是好呢?于是辉哥想到了jsDelivr和Github,平时在开发前端内容时,需要加载很多Js,例如JQuery,届时很多开发者会从jsDelivr上直接进行引用,以此辉哥想到了,如果把WordPress的静态文件放到GitHub上再使用jsDelivr进行缓存,然后使用jsDelivr的CDN链接进行引用,那么用户在访问网站的同时,只从服务器加载少量动态资源,大量静态资源全部通过jsDelivr的CDN进行加载,这样既能减少服务器的请求,也能减少CDN流量的使用,何乐不为呢!为什么使用jsDelivr?jsDelivr是一个提供含JavaScript库、jQuery插件、CSS框架、字体等Web上经常使用静态资源的服务,采用全球CDN加速,确保每一个地区的使用者都能得到最好的链接速度,大陆地区使用国内CDN加速jsDelivr可将不一样的JavaScript或CSS libraries集合在一块儿使用,jsDelivr提供包扣npm GitHubWordPress等项目的镜像服务。最重要的是jsDelivr在国内使用的是网宿的CDN节点延迟低。下面放出一张jsDelivr测试国内延迟的截图。

官方网站:https://www.jsdelivr.com加速地址:https://cdn.jsdelivr.net示例:好比将GitHub仓库中的bootstrap.min.js文件利用jsDelivr加速GitHub原始地址https://github.com/twbs/bootstrap/blob/main/dist/js/bootstrap.min.jsjsDelivr加速地址https://cdn.jsdelivr.net/gh/twbs/bootstrap@main/dist/js/bootstrap.min.js若是按版本分类,Releases一个v4.6.1版本,那GitHub中的连接地址为https://github.com/twbs/bootstrap/blob/v4.6.1/dist/js/bootstrap.min.jsjsDelivr的加速地址就是https://cdn.jsdelivr.net/gh/twbs//dist/js/bootstrap.min.js若是GitHub中有多个版本,而要忽略版本直接加载最新版本,可使用latest标签jsDelivr忽略版本加载最新版本https://cdn.jsdelivr.net/gh/twbs/bootstrap@latest/dist/js/bootstrap.min.js准备说明:辉哥使用的是WordPress+b2主题,其他主题与该主题操作类似,下面辉哥的操作及演示都是基于WordPress+b2主题下进行的,而Git和WebStorm工具可自行使用其他工具代替。WordPress网站b2主题Git(非必须)Windows安装Git便捷版,并配置环境变量:https://www.haah.net/archives/6383.html按照下面这篇文章将ssh keys添加到你的GitHub上,流程是复制生成的ssh keys文件里面的内容,打开https://github.com/settings/keys,点击新建SSH秘钥,输入名字,将秘钥粘贴进去即可IDEA配置码云Gitee的详细教程:https://www.haah.net/archives/6395.htmlWebStorm(非必须)IntelliJ WebStorm 2021.3绿色便捷版:https://www.haah.net/archives/7020.html辉哥最终效果教程(内容可能过长,请耐心阅读)PS:jsDelivr缓存的内容不能超过50MB,请仔细检查自己上传的资源是否大于50MB,如果大于请自行删除无用的文件,jsDelivr只能缓存静态资源,注意是静态资源,如果不知道什么是静态资源,请百度!如果在该流程中遇到Git的错误,请百度解决!1、创建GitHub仓库2、将网站根目录/wp-content/plugins文件夹和themes文件夹下载到电脑上3、在WebStorm中拉取GitHub仓库3.1、找到仓库中的代码》SSH》复制git开头的链接3.2、打开WebStorm,点击右上角的从VCS获取,版本控制选择git,URL填入上面步骤3.1中复制的链接,目录可以自定义,然后点击克隆4、将步骤2中下载的网站文件复制到WebStorm下4.1、选择本地下好的网站文件然后Ctrl+C复制4.2、点击左上角仓库名,然后Ctrl+V粘贴5、将文件添加到Git本地缓存仓库,如果粘贴后自动弹出让你添加,直接点击添加即可,届时可以忽略该步骤操作6、提交修改到GitHub7、查看是否提交成功7.1、最简单的办法就是刷新Github页面就能看到8、获取jsDelivr链接,在上面为什么使用jsDelivr的示例中就有说到。下面再次演示一下,示例文件:smartideo.css8.1、找到并打开smartideo.css文件,这是我们看到链接为:https://github.com/haahs/Res/blob/master/wp-content/plugins/smartideo/static/smartideo.css8.2、换成jsDelivr的链接就是:https://cdn.jsdelivr.net/gh/haahs/Res@master/wp-content/plugins/smartideo/static/smartideo.css9、替换网站文件里面的链接,下面简单示例9.1、PHP替换示例9.2、CSS替换示例PS:其他文件按照上面的示例替换就行了结尾其实原理很简单,操作上辉哥使用了简单的操作方式并省略了一部分不必要的操作,在操作过程中可能会遇到各种问题,届时可以在下方评论区留言,我会尽量帮助你们解决!如果使用的主题不是B2也是可以操作的,甚至说使用该操作任何程序都可以(只要加载静态资源),如果还是不懂可以留言或者联系辉哥!




















暂无评论内容