
背景
本文的算法十分通用,在周围朋友诸多的实践中,基本都取得了一定的提升。虽然该论文未能发表,但是实践意义巨大,估价一个亿!废话不多说,直接学习!
电商平台的发展, 评估电商平台的好坏指标也会变多,所以我们的问题变成了多目标的。本文提出了DBTML(Deep Bayesian Multi-Target Learning), 通过事件发生的顺序进行建模, 目标事件被建模为Bayesian网络。在Taobao的实验中,作者发现该方法使用集成的因果结构可以使任务从其他任务那边收益,创造显著的协同效应,提高了所有预估的指标。

多目标学习的概率形式

目标变量分离
当我们有一个二元目标,那么该预测通常会被建模为LR问题,当我们有多个二元目标,那么我们就可以将其建立为多分类问题(可是随着二元任务变多,笛卡尔空间会呈指数爆炸),当目标数据的稀疏性很强时,预测结果很快就会恶化。因此,通常我们通过将联合分布分解为较小的联合分布或单个分布,并在一定的概率模型假设下,避免这种指数空间扩张。于是我们可以将其写为:

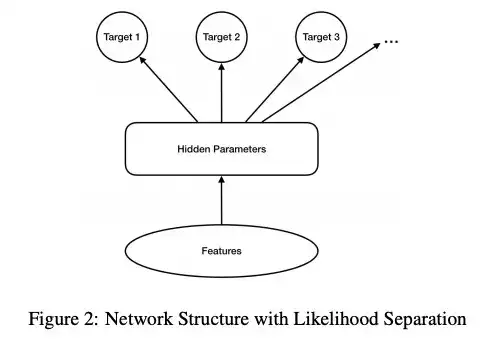
于是我们的 损失被划分为两个不同的项,label空间的维度诅咒就消失了。它对应的框架图如下:

我们发现上面独立性的假设是没有必要的, 使用Bayesian公式,我们可以将其重新写为:

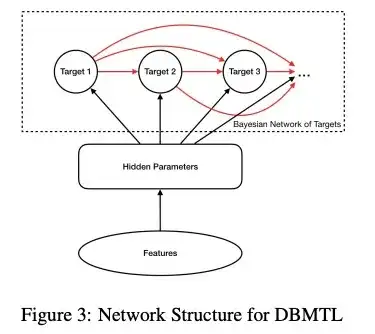
而该对应的框架就如下图所示:

这是本文的框架,也是ESMM模型的框架,不同的是,此处我们直接用MLP从数据中自动学习

当目标事件之间的因果关系不明确时,使跨目标关系变得可学习更为重要,在这种情况下,

就不再重要,我们可以直接从数据中判断哪个更好学习。
此处的讨论也可以泛化到超过两个目标的场景

网络结构的选择
当我们有多个目标需要预测同时因果关系较为模糊的时候,那么这个时候targets之间的关系有O(n^2)个,同时所有的贝叶斯网络个数变为2^O(n^2), 那么如何解决这个问题呢?
增量&贪心地构建Bayesian网络: 增量的添加目标节点, 固定现有所有的边不变, 仅仅迭代和新节点相关的链接来确定最好的方向;基于直觉和关于因果关系的先验知识构建网络结构, 同时使用在特定迭代的局部变化,保持好的变化和放弃坏的。带有因果关系的方向通常比反因果关系的要好。一般来说,使用分布更均匀的目标来预测分布不均匀的目标会更好。例如“Follow”按钮的点击率不如“Goods Bag”按钮的点击率均匀分布(Follow button click相对较少,而live room用户点击商品包按钮的比例相对接近1/2),因此,用follow事件作为原因比用goods bag click作为原因可以得到更糟糕的结果,这在我们的实验中得到了证实。
模型试验框架
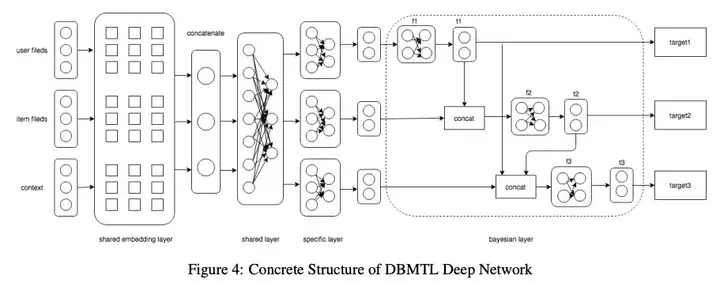
模型试验的框架如下:

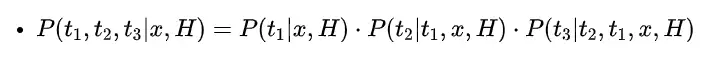
试验实现了下面的Bayesian公式:

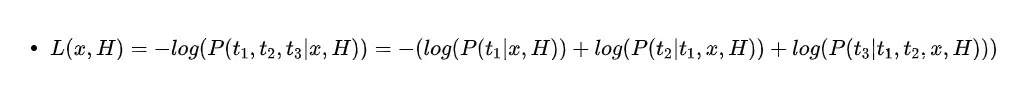
它对应的负的log-likelihood就是:

实验中, 为了对不同目标的重要性进行控制,会加入权重,

实验
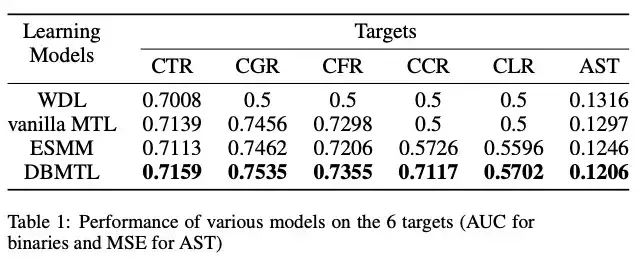
1. 实验比较

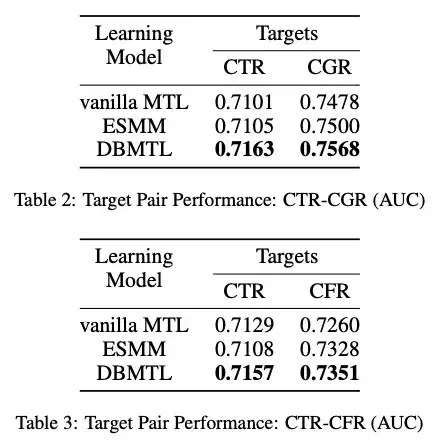
2. 目标对效果

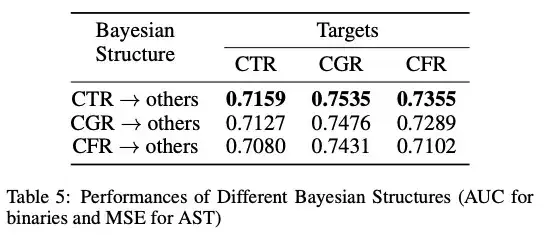
3. 目标贝叶斯结构

和我们的直觉类似,因果式的方向CTR->others在指标上取得了最好的效果。正确的因果关系可以更好的建模和学习;
小结
本文提出的DBMTL框架,但从淘宝的实验数据集的效果来看,构建因果关系的网络确实能带来不错的提升。削弱了其他深层MTL结构用于潜在概率模型的许多假设。由于DBMTL框架对目标分布和类型不做具体的假设,所以它很容易将其推广到各种分布和值类型。在设计贝叶斯结构时,我们还提出了两个原则:尊重清晰的自然因果关系,以及倾向于多熵目标指向低熵目标。
参考文献
Deep Bayesian Multi-Target Learning for Recommender Systems(ArXiv2019)论文地址(见文末):Deep Bayesian Multi-Target Learning for Recommender Systems























暂无评论内容